Homework1 实验报告
Post:2014-07-02 13:48 Update:2014-07-02 13:49
一、主页地址
二、网站结构
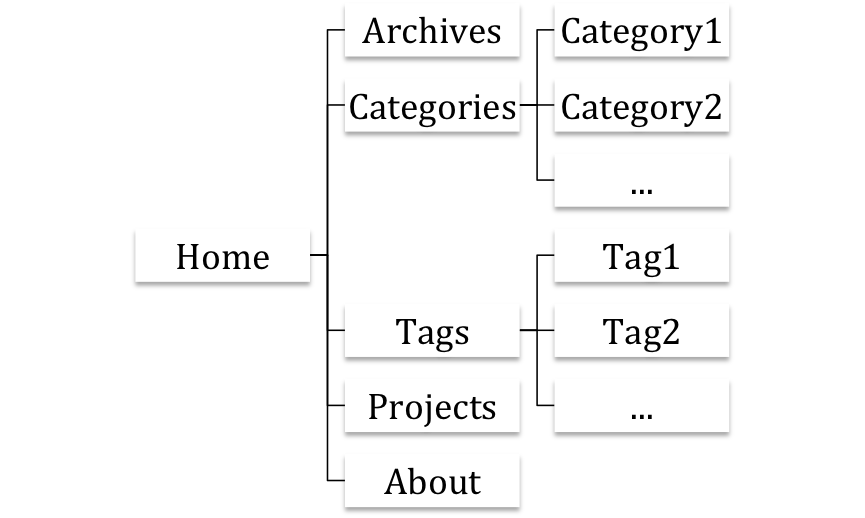
本网站共包括主页(Home)、归档(Archives)、分类(Categories)、标签(Tags)、项目(Projects)、关于我(About)六个部分,结构如下图所示:

各部分功能如下:
- 主页(Home):展示主页近期动态及热门文章;
- 归档(Archives):按时间顺序管理所有文章;
- 分类(Categories):按类别管理所有文章,汇总到各类别的网页的链接;
- 标签(Tags):按标签管理所有文章,汇总到各标签的网页的链接;
- 项目(Projects):展示参与项目的内容及进展,目前用于Web前端课程作品的展示;
- 关于我(About):展示作者本人的简历,包括个人信息、教育背景、工作经历、荣誉成果等。
三、网页结构
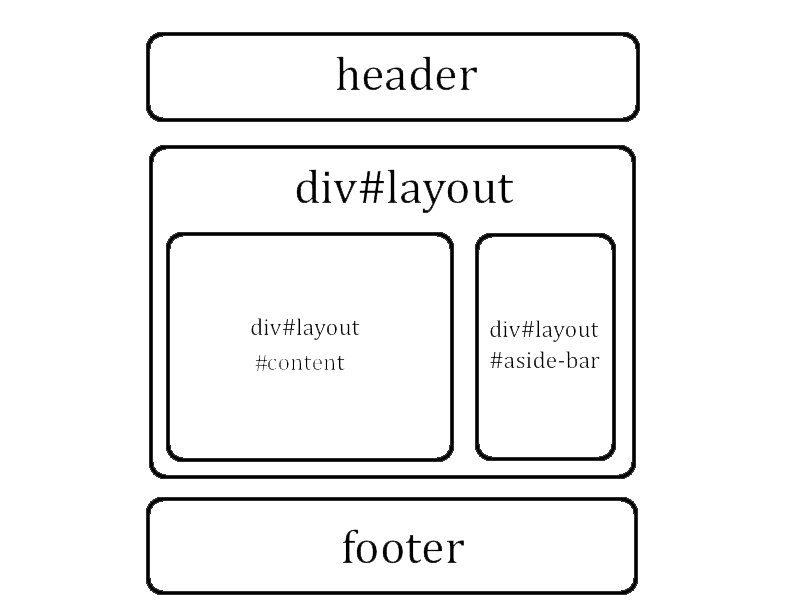
本网站的各个页面均采用同样的结构以保持网站整体风格一致。网页结构如下图所示:

各部分功能如下:
- header:顶栏,展示网站logo、网站名等网站基本信息,提供快速导航栏及搜索框;
- div#layout:页面主体框架:
- div#layout #content:展示页面主要内容,根据不同页面的需要结构不同;
- div#layout #aside-bar:边栏,提供类别、标签链接,以及友情链接;
- footer:底栏,提供作者的github、email、weibo等信息供浏览者联系作者,最底部作版权声明。
其中div#layout #content内部由article标签进行组织,首页(Home)含多对article标签,除首页(Home)外,其他页面只含一对。每对article标签内部再由hearder、section、footer标签进行组织。
四、网站特色
作为自己第一次完全手写的网站,我还是很喜欢这份作品的。自认为如下具有如下特色:
- 黑色系&纯色风格,符合Hacker主题;
- 页面布局的自适应,在页面缩放时下能够以最合适的方式进行展示;
- 对个人博客站点有较完整的规划和设计,可以长期使用;
- 多种方式管理文章,对作者和浏览者都很友好。
雕虫小技,勿笑勿笑。
五、不足之处
- 由于设计时使用的是HTML5的部分标签,导致网页对于IE 10以下的浏览器无法兼容;
- 页面的部分布局仍略显杂乱,页面设计有待提高;
- 文章增多后管理很不方便,即将引入jekyll来进行管理。